在文章開始前,讓我先來介紹一下自己吧!
我是一個對網頁視覺充滿興趣的大學生,目前在一家公司擔任網頁前端工程師的實習生。很開心能夠在這裡和大家分享我的實習經歷和所學所見!接下來的一系列文章是基於我在這段時間中的自學和工作經驗所整理而成的,我仍在不斷成長,所以非常歡迎大家和我互動、交流。(˶> <˶)♡
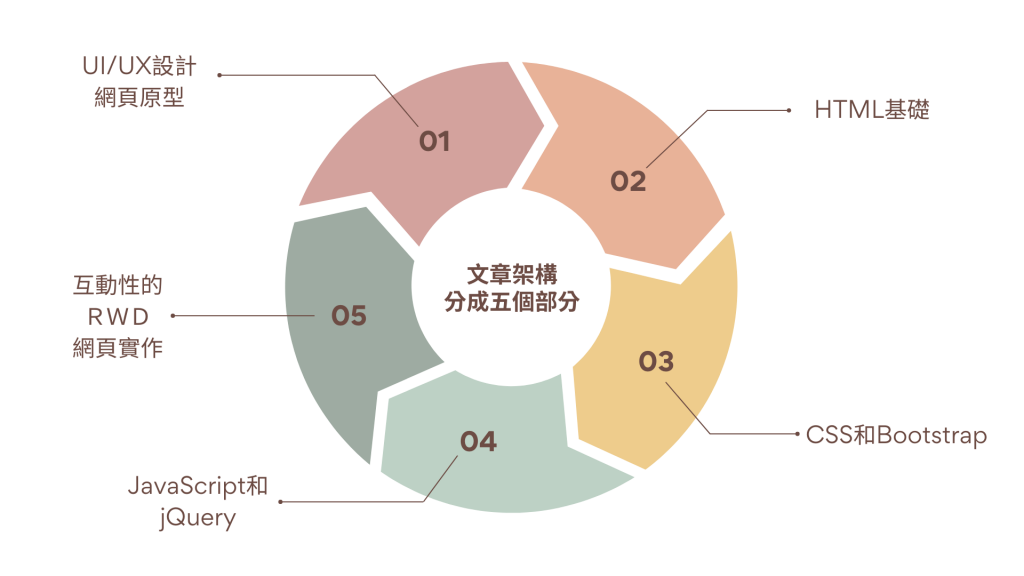
那就讓我們進入正題吧! 首先,以下是系列文章的架構示意圖:
我們會探討如何使用Figma這個設計工具來建立網頁的原型,並研究UI(使用者界面)和UX(用戶體驗)的設計原則,學習如何設計頁面佈局、添加元素和定義互動功能等等。
介紹HTML(超文本標記語言)的基本概念和語法,在這一部分,你會學習到如何建立網頁的結構和內容,包括標題、段落、圖像和連結等等,並且在結束後便能夠開始創建簡單的靜態網頁!
在這一部分中,前半段會學習如何使用CSS來美化和佈局網頁,後半段再慢慢帶入Bootstrap框架,學習同時運用Bootstrap以及CSS快速建立一個響應式(RWD)網頁。
這會是一個相對具有挑戰性的章節!前半段會一邊學習JavaScript的基本語法,一邊進行實作的範例來加深印象。後半段將會介紹jQuery,學習如何簡化和優化JavaScript的編寫。
在最後一部分,我們會把所有學到的知識,從設計到開發,建立一個具備良好的使用者體驗以及互動性的響應式(RWD)網頁。

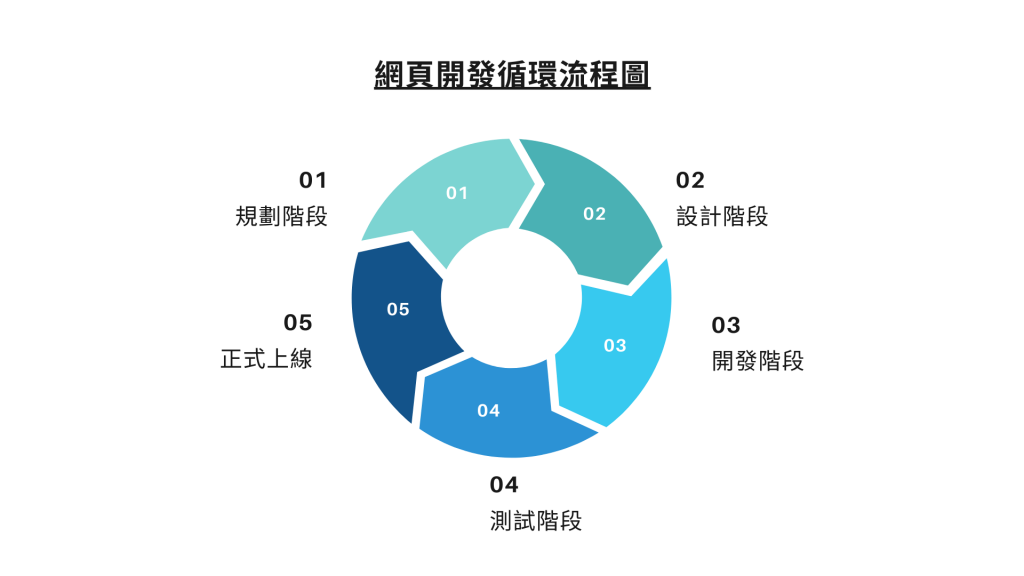
1. 規劃階段
規劃階段是整個網頁設計和開發流程中的關鍵階段,因為它將直接影響整個項目的走向。不僅僅是一個創造性的過程,也是一個充滿溝通和協作的階段。設計師需要與客戶和團隊密切合作,清晰的溝通和理解產品的目標和價值。
在這個階段,設計師會大致要去思考以下問題:
2. 設計階段
設計階段的目標是將在規劃階段獲得的所有訊息轉化為可視化的設計,確保產品的外觀和用戶體驗符合預期並能夠實現客戶的期望。我們常常聽到的原型(Prototype)就是在這個階段產出的!
3. 開發階段
進入到開發階段,前端工程師必需將設計師的設計轉化為現實,除此之外,也必須考慮到跨瀏覽器兼容性及優化網站的性能,確保快速的加載時間和良好的效能,以提升使用者體驗。
4. 測試階段
在這個階段,團隊會將產品交付給客戶,並進行一連串的測試及調修,包含功能測試、性能測試、安全性測試和用戶體驗測試等等,持續的追蹤問題並修復。
5. 上線階段
在產品發布後,仍要持續的監控和進行反饋,因為當你創造一個東西的時候,他從來就不可能永遠是百分之百正確的,所以你必須從你發布的第一個版本中學習,讓產品不斷的更迭、更完善。
你可以把網頁開發流程想成這可以想像成一個循環過程,當在上線階段發現潛在的問題時,我們會重新回到規劃階段,然後重新設計、開發、測試,最終呈現出一個更新版本的產品。這個循環會一直重複,以確保產品能夠不斷演進和完善。
你永遠不可能真正完成一個產品,因為產品總是可以改進的。

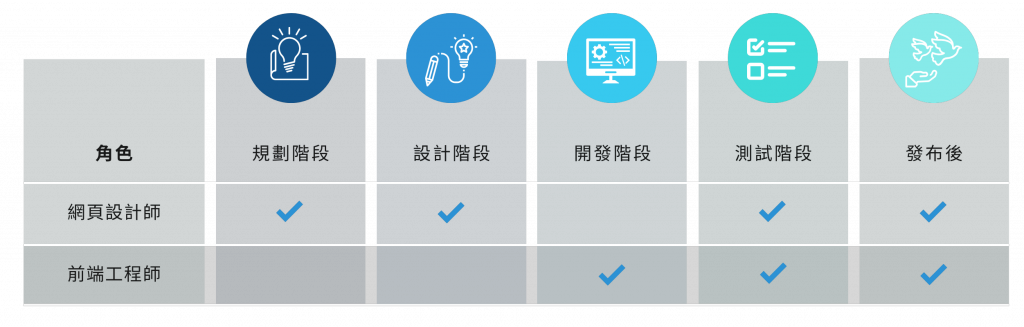
儘管在網頁開發流程中,網頁設計師和前端工程師各有明確的職責,但實際上這種分工有時過於生硬。我們可以把這種分工想像成使用Google導航地圖,它提供了一個很好的指引,但在實際工作中,這兩個角色之間的界限可能變得模糊。例如,網頁設計師可能會具備一些前端程式語言的知識,這有助於更好的理解他們的設計如何實現,並在設計階段考慮技術限制。同樣的,前端工程師也可能會具備一些設計能力,以確保網站的外觀和使用者體驗達到最佳化。
總結來說,網頁設計和開發是一個互相滲透、合作的過程,設計師和工程師需要攜手合作,不斷的改進產品,永不停歇。就像前端領域不斷演變,我們需要持續學習和提升技能,才能應對不斷變化的需求和技術趨勢,產品抑是如此。![]()
